This article will guide you to create an app that stores data on the user’s device. To create our sample app to store data on the user’s device
- Start Xcode, the Apple IDE for IOS development
- Create a new project
- Open the AppDelegate.h file and enter the following into the @interface section before the @end
@property (nonatomic, retain, readonly) NSManagedObjectContext *managedObjectContext; @property (nonatomic, retain, readonly) NSManagedObjectModel *managedObjectModel; @property (nonatomic, retain, readonly) NSPersistentStoreCoordinator *persistentStoreCoordinator; - (NSURL *)applicationDocumentsDirectory; - (void)saveContext;
The lines above define three properties and two methods. The properties provide access to the Core Data framework of IOS, and the saveContext method will save you changes in the data file.
The Apple Core Data framework uses the following terminology
managed object
The table row
managed object context
Table rows that are in the memory and not saved to the database yet
managed object model
Describes the database, stores the relationships between the tables
entity description
Describes a table
persistent store coordinator
Manages a collection of persistent object stores, data files on the disk
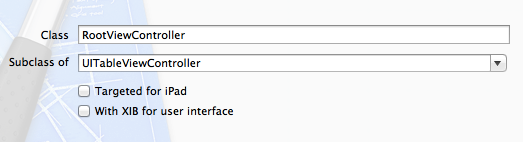
- In Xcode create a new class: RootViewController and make it the subclass of UITableViewController

- Open the RootViewController.h header file and replace the content with the following
#import <CoreLocation/CoreLocation.h>
@interface RootViewController : UITableViewController {
NSMutableArray *eventsArray;
NSManagedObjectContext *managedObjectContext;
CLLocationManager *locationManager;
UIBarButtonItem *addButton;
}
@property (nonatomic, retain) NSMutableArray *eventsArray;
@property (nonatomic, retain) NSManagedObjectContext *managedObjectContext;
@property (nonatomic, retain) CLLocationManager *locationManager;
@property (nonatomic, retain) UIBarButtonItem *addButton;
@end
- Open the RootViewController.m class file and add the following to the @implementation section
// Synthesize the properties to tell the compiler how to name them @synthesize eventsArray; @synthesize managedObjectContext; @synthesize addButton; @synthesize locationManager;
- Write the Accessor Method for the Core Location Manager
// Create an accessor method to dynamically create the Core Location manager on demand
- (CLLocationManager *)locationManager {
if (locationManager != nil) {
return locationManager;
}
locationManager = [[CLLocationManager alloc] init];
locationManager.desiredAccuracy = kCLLocationAccuracyNearestTenMeters;
locationManager.delegate = self;
return locationManager;
}
- Add the following two Core Location manager delegate methods
// Implement two delegate methods to enable and disable the Add button as appropriate.
// If the Core Location manager is generating updates, then enable the button;
// if the Core Location manager is failing, then disable the button
- (void)locationManager:(CLLocationManager *)manager
didUpdateToLocation:(CLLocation *)newLocation
fromLocation:(CLLocation *)oldLocation {
addButton.enabled = YES;
}
- (void)locationManager:(CLLocationManager *)manager
didFailWithError:(NSError *)error {
addButton.enabled = NO;
}
- Replace the implementation of viewDidLoad with the following:
- (void)viewDidLoad {
[super viewDidLoad];
// Set the title.
self.title = @"Locations";
// Set up the buttons.
self.navigationItem.leftBarButtonItem = self.editButtonItem;
// The viewDidLoad method needs to set up the Core Location manager and the Add and Edit buttons.
addButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd
target:self action:@selector(addEvent)];
addButton.enabled = NO;
self.navigationItem.rightBarButtonItem = addButton;
// Start the location manager.
[[self locationManager] startUpdatingLocation];
}
- Implement Methods for Memory Management
// Replace the existing implementations of viewDidUnload and dealloc. The implementation of viewDidUnload // should relinquish ownership of anything created in viewDidLoad that can be recreated.
- (void)viewDidUnload {
self.eventsArray = nil;
self.locationManager = nil;
self.addButton = nil;
}
Add the Navigation Bar to the top of the view
- Open the Story Board in the Project Navigator
- Select the FirstView
- Drag a Navigation Bar to the top of the view from the Object library
- Drag a Bar Button Item to the left side of the Navigation Bar and set the Identifier to Edit
- Drag a Bar Button Item to the right side of the Navigation Bar and set the Identifier to Add
Configuring the Application Delegate
The application delegate is responsible for creating and configuring the root view controller and a navigation controller to contain it.
Add the Navigation Controller Property
- In the application delegate’s header file (AppDelegate.h), before the @interface section add an instance variable:
UINavigationController *navigationController;
- Add the property declaration:
@property (nonatomic, retain) UINavigationController *navigationController;
Implement the Application Delegate
In the application delegate’s implementation file (AppDelegate.m):
- Before the @implementation block of the application delegate class, import the RootViewController class’s header file:
#import "RootViewController.h"
- In the @implementation block of the application delegate class, synthesize the navigation controller property:
@synthesize navigationController;
- Replace your application delegate’s application:didFinishLaunchingWithOptions: method with the following implementation:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { RootViewController *rootViewController = [[RootViewController alloc] initWithStyle:UITableViewStylePlain]; NSManagedObjectContext *context = [self managedObjectContext]; if (!context) { // Handle the error. } // Pass the managed object context to the view controller. rootViewController.managedObjectContext = context; UINavigationController *aNavigationController = [[UINavigationController alloc] initWithRootViewController:rootViewController]; self.navigationController = aNavigationController; [window addSubview:[navigationController view]]; [window makeKeyAndVisible]; return YES; }
Leave a comment