Have you ever wanted to display specific images on certain dates in the header of your WordPress page like Google does?
If you want to automatically set the header image based on the date there is an easy way to do it. This way you can display a prepared image on certain dates like Independence Day, your birthday, or as in this example on the International Women’s Day, March 8th.
In the original Witcher World WordPress theme there are two ways to display header images: one selected image or a random image from multiple uploaded header images.
If you have access to your site via FTP and are not afraid of changing some PHP script in your Witcher World WordPress theme follow the simple steps below:
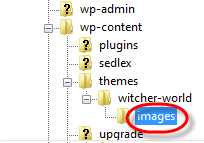
- Upload a 988 pixel wide and 300 pixel high image to the “images” folder of the your Witcher World WordPress theme
- Name the image “header_womens_day.jpg” (without the quotes)

- Log into your WordPress site as an administrator,
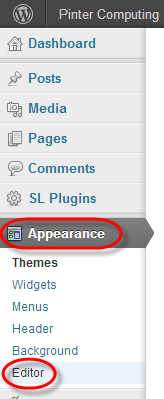
- On the left side click “Appearance” and “Editor”,

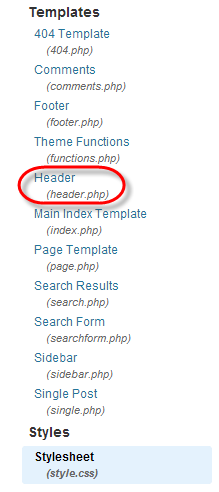
- On the right side select “Header”,

- In the editor find the following line. That sets the header image of the theme.
<div id=”header”<?php if(get_header_image() != “”) echo ” style=’background-image: url(“.get_header_image().”);'”; ?>>
- Replace it with the following script:
<div id=”header”
<?php
$today = date(“m-d”);
$templatedir = get_template_directory_uri();
$background_image_url = “”;
if ( “03-08″ == $today ) {
// Women’s day
$background_image_url = $templatedir.”/images/header_womens_day.jpg”;
} elseif (get_header_image() != “”) {
$background_image_url = get_header_image();
}
echo ” style=’background-image: url(“.$background_image_url.”);'”;
?>
>
- At the bottom of the page click the “Update File” button

On every March 8th the “header_womens_day.jpg” image will be your header image. The date(“m-d”) function returns the month and day in the UTC time zone, so you will only see the change when it is March 8th in London (8 hours ahead of Los Angeles).