When you get the Remote procedure call failed (0x800706be) error message in the SQL Server Configuration Manager 2008 R2 install the SQL Server 2008 R2 Service Pack 1 from http://www.microsoft.com/en-us/download/details.aspx?id=26727
Knowledge Base for IT Professionals, Teachers and Astronauts
When you get the Remote procedure call failed (0x800706be) error message in the SQL Server Configuration Manager 2008 R2 install the SQL Server 2008 R2 Service Pack 1 from http://www.microsoft.com/en-us/download/details.aspx?id=26727
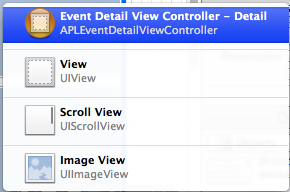
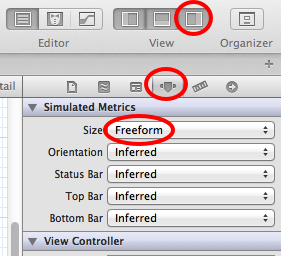
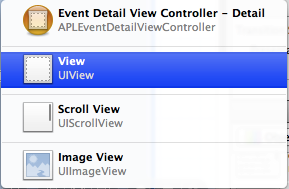
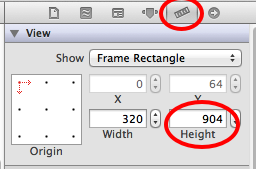
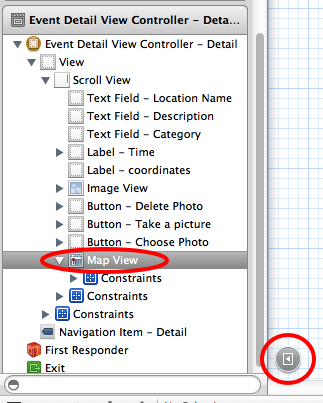
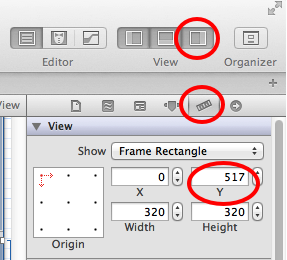
When you design an iPhone, iPad view in the Xcode Builder and place a Scroll View on the View Controller you can make the page larger than the physical size of the screen of the device. To see the whole view set the size of the View.




This will extend the size of the View Controller, but most likely will move the objects to occupy the whole space.
If some of the objects disappear from the visible area of the View, you can set the coordinates of the upper left corner to move them back to the visible region.


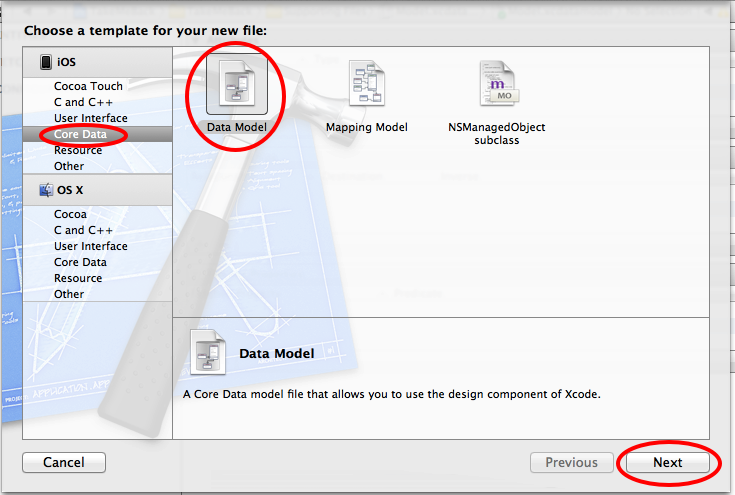
In this part of the series we will continue the development of our data store app that we set up in the first part of the series.

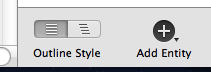
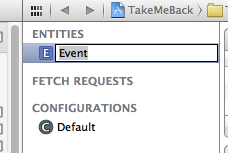
Add an Entity to the data model


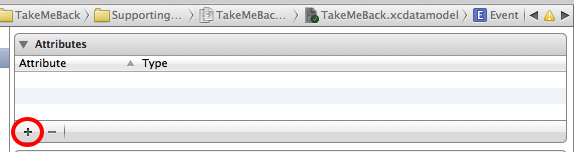
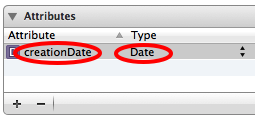
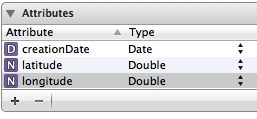
Add an attribute to the Entity



Create a custom class to represent the Event entity to be able to create methods for the entity

Import the new class into the ViewController
#import "Event.h"
This article will guide you to create an app that stores data on the user’s device. To create our sample app to store data on the user’s device
@property (nonatomic, retain, readonly) NSManagedObjectContext *managedObjectContext; @property (nonatomic, retain, readonly) NSManagedObjectModel *managedObjectModel; @property (nonatomic, retain, readonly) NSPersistentStoreCoordinator *persistentStoreCoordinator; - (NSURL *)applicationDocumentsDirectory; - (void)saveContext;
The lines above define three properties and two methods. The properties provide access to the Core Data framework of IOS, and the saveContext method will save you changes in the data file.
The Apple Core Data framework uses the following terminology
managed object
The table row
managed object context
Table rows that are in the memory and not saved to the database yet
managed object model
Describes the database, stores the relationships between the tables
entity description
Describes a table
persistent store coordinator
Manages a collection of persistent object stores, data files on the disk

#import <CoreLocation/CoreLocation.h>
@interface RootViewController : UITableViewController {
NSMutableArray *eventsArray;
NSManagedObjectContext *managedObjectContext;
CLLocationManager *locationManager;
UIBarButtonItem *addButton;
}
@property (nonatomic, retain) NSMutableArray *eventsArray;
@property (nonatomic, retain) NSManagedObjectContext *managedObjectContext;
@property (nonatomic, retain) CLLocationManager *locationManager;
@property (nonatomic, retain) UIBarButtonItem *addButton;
@end
// Synthesize the properties to tell the compiler how to name them @synthesize eventsArray; @synthesize managedObjectContext; @synthesize addButton; @synthesize locationManager;
// Create an accessor method to dynamically create the Core Location manager on demand
- (CLLocationManager *)locationManager {
if (locationManager != nil) {
return locationManager;
}
locationManager = [[CLLocationManager alloc] init];
locationManager.desiredAccuracy = kCLLocationAccuracyNearestTenMeters;
locationManager.delegate = self;
return locationManager;
}
// Implement two delegate methods to enable and disable the Add button as appropriate.
// If the Core Location manager is generating updates, then enable the button;
// if the Core Location manager is failing, then disable the button
- (void)locationManager:(CLLocationManager *)manager
didUpdateToLocation:(CLLocation *)newLocation
fromLocation:(CLLocation *)oldLocation {
addButton.enabled = YES;
}
- (void)locationManager:(CLLocationManager *)manager
didFailWithError:(NSError *)error {
addButton.enabled = NO;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Set the title.
self.title = @"Locations";
// Set up the buttons.
self.navigationItem.leftBarButtonItem = self.editButtonItem;
// The viewDidLoad method needs to set up the Core Location manager and the Add and Edit buttons.
addButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd
target:self action:@selector(addEvent)];
addButton.enabled = NO;
self.navigationItem.rightBarButtonItem = addButton;
// Start the location manager.
[[self locationManager] startUpdatingLocation];
}
// Replace the existing implementations of viewDidUnload and dealloc. The implementation of viewDidUnload // should relinquish ownership of anything created in viewDidLoad that can be recreated.
- (void)viewDidUnload {
self.eventsArray = nil;
self.locationManager = nil;
self.addButton = nil;
}
The application delegate is responsible for creating and configuring the root view controller and a navigation controller to contain it.
UINavigationController *navigationController;
@property (nonatomic, retain) UINavigationController *navigationController;
In the application delegate’s implementation file (AppDelegate.m):
#import "RootViewController.h"
@synthesize navigationController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
RootViewController *rootViewController = [[RootViewController alloc]
initWithStyle:UITableViewStylePlain];
NSManagedObjectContext *context = [self managedObjectContext];
if (!context) {
// Handle the error.
}
// Pass the managed object context to the view controller.
rootViewController.managedObjectContext = context;
UINavigationController *aNavigationController = [[UINavigationController alloc]
initWithRootViewController:rootViewController];
self.navigationController = aNavigationController;
[window addSubview:[navigationController view]];
[window makeKeyAndVisible];
return YES;
}
When you need to display date and time on your app’s screen you need an easy way to convert NSDate objects to NSString objects. Objective-C contains methods to do the conversion, but the syntax is not simple. It is much easier to create a method that does the conversion and call that in a central place.
+ (NSString *)getDateShortString:(NSDate *)date; + (NSString *)getTimeShortString:(NSDate *)date; + (NSString *)getDateAndTimeShortString:(NSDate *)date;
// Returns the short date as a string
+ (NSString *)getDateShortString:(NSDate *)date {
NSString *stringFromDate = [NSDateFormatter localizedStringFromDate:date
dateStyle:NSDateFormatterShortStyle
timeStyle:NSDateFormatterNoStyle];
return stringFromDate;
}
// Returns the short time as a string
+ (NSString *)getTimeShortString:(NSDate *)date {
NSString *stringFromDate = [NSDateFormatter localizedStringFromDate:date
dateStyle:NSDateFormatterNoStyle
timeStyle:NSDateFormatterShortStyle];
return stringFromDate;
}
// Returns the short date and time as a string
+ (NSString *)getDateAndTimeShortString:(NSDate *)date {
NSString *stringFromDate = [NSDateFormatter localizedStringFromDate:date
dateStyle:NSDateFormatterShortStyle
timeStyle:NSDateFormatterShortStyle];
return stringFromDate;
}
#import "lpCommonMethods.h"
self.startDateLabel.text = [CommonMethods getDateAndTimeShortString:self.startDate];
where
startDateLabel is a label on the view
startDate is the NSDate object
Segues are connections between views, so one view can call the other when the user pushes a button, or any specific object.
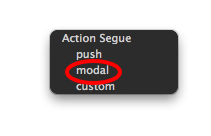
When the two views do not need to share information, like a login screen
The push segue can pass data between the views and handle memory. This type of segue is needed for the navigation controller and tab bar controller.
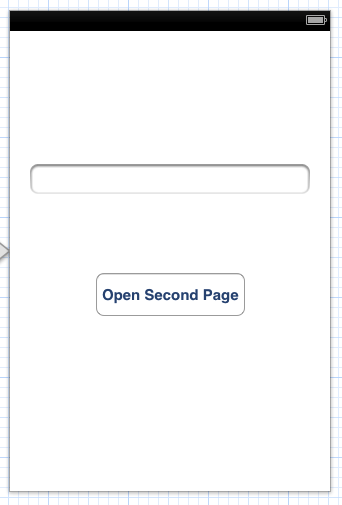
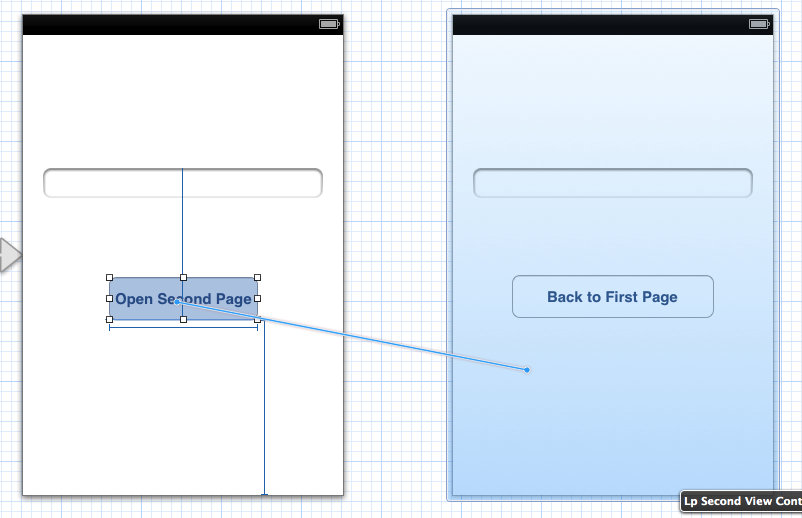
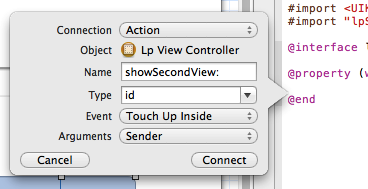
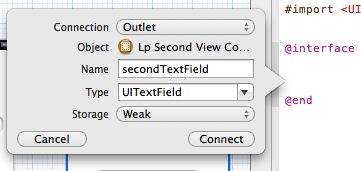
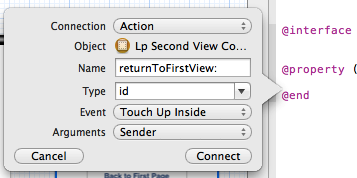
Add a button to the first view that will open the second view


Add a new view to the Storyboard

Create the segue between the views




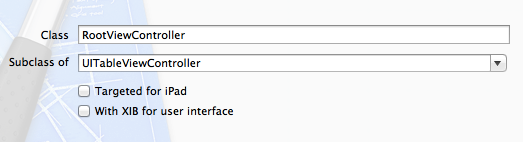
Create a a UIViewController class for the new View Controller
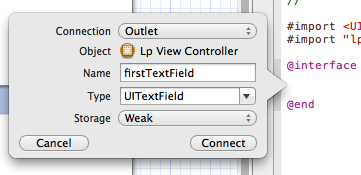
Connect the new class to the View


To write an application for an Apple device (iPhone, iPod, iPadn, Macintosh) Apple recommends the Ojbective-C language. Xcode, the Apple development environment (IDE) supports the usage of Objective-C. This article summarizes the basics of Objective-C for beginners of that language. It is helpful if you already have some programming experience, otherwise some terms will require additional research or learning.
The following is based on the Apple document:
http://developer.apple.com/library/ios/referencelibrary/GettingStarted/RoadMapiOS/chapters/WriteObjective-CCode/WriteObjective-CCode/WriteObjective-CCode.html
| .h | Header files. Header files contain class, type, function, and constant declarations. |
| .m | Implementation files. A file with this extension can contain both Objective-C and C code. It is sometimes called a source file. |
| .mm | Implementation files. An implementation file with this extension can contain C++ code in addition to Objective-C and C code. Use this extension only if you actually refer to C++ classes or features from your Objective-C code. |
To import all the header files of a framework import the umbrella header file of the framework. The umbrella header file has the same name as the framework:
#import <MySDK/MySDK.h>
// Declare the class
@interface MyClass : NSObject
{
// Member variables, visible only within the class
int count;
id data;
NSString* name;
}
// Public method declarations visible from outside of the class
// Instance method type (-)
- (id)initWithString: (NSString*) aName;
// Class method type (+)
+ (MyClass*)createMyClassWithString (NSString*) aName;
@end
// Import the .h header file that declares the public interface
@import "MyClass.h"
// Implement the the class
@implementation MyClass
// Instance method (-). You have to create an instance of the class to execute this method.
- (id)initWithString: (NSString*) aName;
{
// The code of the method
}
// Class method (+). You don't have to create an instance of the class to execute this method.
+ (MyClass*)createMyClassWithString (NSString*) aName;
{
// The code of the method
}
@end
MyClass *myObject1; // Static variable (the data type is specified) id myObject2; // Dynamic type variable (it can hold any data type) NSString *myObject3; // Static type string
Put an asterisk (*) in front of the name of the statically typed variables to indicate that those are pointers. The id type implies a pointer, so no asterisk is needed.
When you create an application, one of the most important rules is: never type the same code twice. Of course you can use copy and paste, but that is not the point. If you have to type the same line or lines multiple times, it usually makes sense to place the repeated lines in a method at one place, and just call that method from wherever it is necessary. Using this technique if you have to change the lines for any reason in the future you only have to change it at one place and the effect will be visible everywhere it is called from.

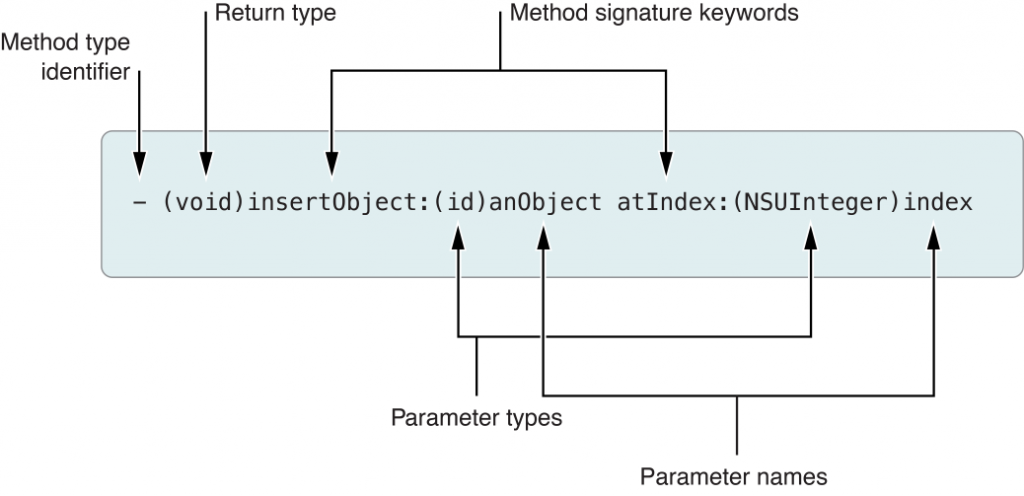
This method’s actual name is insertObject:atIndex: , the concatenation of all signature keywords, and the colon (:) indicates the existence of the parameters. If the method has no parameters, you can omit the colon(:)
In this example we will send the anObject and 0 to the insertObject:atIndex: method of the myArray object
[myArray insertObject:anObject atIndex:0];
The brackets ( [ and ] ) enclose the message expression.
You can nest message expressions to provide objects and arguments to the message expression. In the next example the mArray object and the anObject will be returned by nested message expressions:
[[myAppObject theArray] insertObject:[myAppObject objectToInsert] atIndex:0];
You can use dot notation to invoke accessor methods. The prior example would look like this with dot notation to access theArray and objectToInsert of myAppObject.
[myAppObject.theArray insertObject:myAppObject.objectToInsert atIndex:0];
You can use dot notation for assignment:
myAppObject.theArray = aNewArray;
You can use the dot notation for static type objects only. You cannot use the dot notation to reference dynamically typed objects (id type).
Class methods are defined with the plus (+) sign, and can be called without creating an instance of the class.
The following example illustrates how you use a class method as a factory method for a class. In this case, the array method is a class method on the NSArray class—and inherited by NSMutableArray—that allocates and initializes a new instance of the class and returns it to your code.
NSMutableArray *myArray = nil; // nil is essentially the same as NULL // Create a new array and assign it to the myArray variable. myArray = [NSMutableArray array];
Properties and Accessor Methods
Declare public properties in the @interface section of the header file, private properties in the .m source file.
Define the userName string property:
@property (nonatomic, copy) NSString *c;
The compiler automatically creates ( synthesizes ) the _userName private instance variable to store the value of the property.
It also generates two accessor methods to set and get the value of the property.
The getter method’s name mathches the name of the property: userName
The setter method’s name is setUserName (where the first letter of the property name is capitalized)
There are options the you can use during property declaration
@property (copy) MyModelObject *theObject; // Copy the object during assignment.
@property (readonly) NSView *rootView; // Declare only a getter method.
@property (weak) id delegate; // Declare delegate as a weak reference
To specify the name of the instance variable:
@synthesize enabled = _isEnabled;
To specify the name of the getter accessor method:
@property (assign, getter=isEnabled) BOOL enabled; // Assign new value, change name of getter method
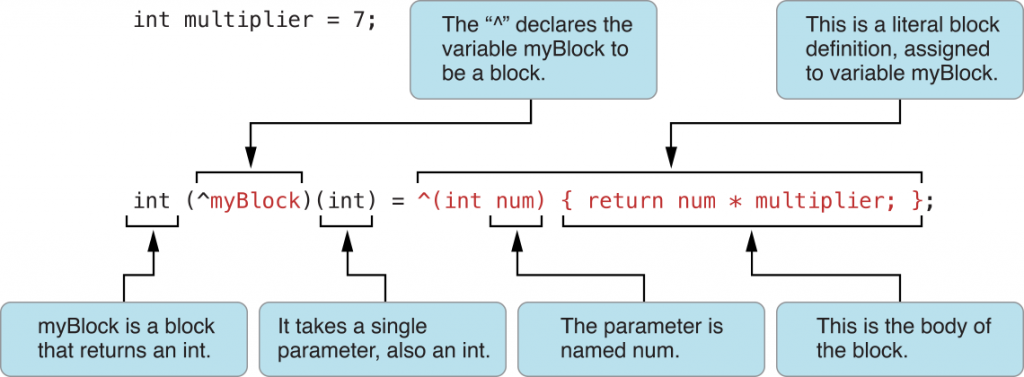
Use blocks to be able to call methods a simpler way. Blocks hide the complexity of method calls, and provide simple interfaces over complex lines of code.

You can call this block with the following code:
int result = myBlock(4); // result is 28
The block has read only access to methods, properties, global, and instance variables in the context it is defined. To grant write access to variables declare them with the __block modifier.
In Objective-C a class can inherit from one parent class only, but using protocols and categories you can implement methods in your class defined in multiple places without inheriting from multiple classes.
When you add a protocol to the definition of a class the new class will be able to implement the methods of the protocol. This way multiple classes can implement the same protocol and a class can implement multiple protocols without inheriting from multiple classes.
For example to “teach” the HelloWorldViewController to behave like the UITextFieldDelegate protocol, include the name of the protocol in angle brackets ( < … > ) when you declare the class.
@interface HelloWorldViewController : UIViewController <UITextFieldDelegate> {
Protocol declarations look similar to class declarations, but protocols do not have a parent class and they do not define instance variables, but can have properties and methods. Protocols can define both required and optional methods. The following lines define a protocol with one instance method:
@protocol MyProtocol - (void)myProtocolMethod; @end
By referencing categories in the class definition you can also implement functionality in your class without inheriting from other classes. A category provides the way to group related method declarations within the header file.
The following line references a category in the class declaration on parentheses ().
@interface NSDate (NSDateCreation)
A class extension is a place to declare private methods and properties in the implementation (.m) file. The class extension uses a special anonymous category (nothing between the parentheses).
@interface MyAppDelegate ()
@property (strong) MyDataObject *data;
@end
| self | Refers to the current object. Equivalent to this in C++ |
| super | Refers to the super class (the ancestor of the current class) |
To invoke a method implemented by the current class
[self doSomeWork];
To invoke a property accessor in the current class
NSString *theName = self.name;
| Type | Description and literal |
|---|---|
id |
The dynamic object type. The negative literal for both dynamically and statically typed objects is nil. |
Class |
The dynamic class type. Its negative literal is Nil. |
SEL |
The data type (typedef) of a selector; this data type represents a method signature at runtime. Its negative literal is NULL. |
BOOL |
A Boolean type. The literal values are YES and NO. |
NSDate *dateOfHire = [employee dateOfHire];
if (dateOfHire != nil) {
// The dateOfHire is not null
// handle this case }
or
NSDate *dateOfHire = [employee dateOfHire];
if (dateOfHire) {
// The dateOfHire is not null
// handle this case
}
or if you do not need a reference to the object
if ([employee dateOfHire]) {
// handle this case
}
BOOL equal = [objectA isEqual:objectB];
if (equal == YES) {
// handle this case
}
The two files are displayed next to each other, so you can compare them and copy code between them.
In the Apple Xcode IDE you can use tabs to quickly switch between documents.
It looks like tabs are not the native way to open documents, because opening documents in tabs is not so intuitive. To open a document in a new tab:
The positive side of this is that the multiple instances of the same document are synchronized, so a change in one instance is instantly reflected in the other instances.
The advantage of this setup is to be able to configure the separate Xcode windows differently, for example one for code editing, the other for graphical view design.
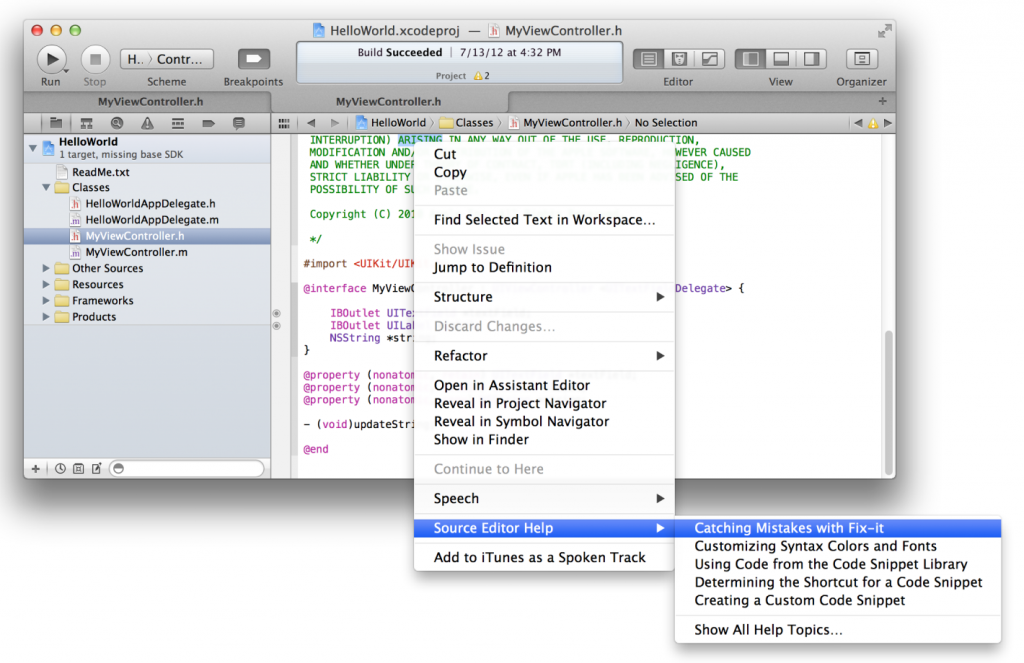
With the default settings in Xcode if there is an error in your app the user interface does not display the line where the error occurred. You can instruct Xcode to stop the execution on the line of code that will cause an error:
Xcode creates a new breakpoint called All Exceptions. When an exception (error) happens in your application Xcode will stop on the line that caused it.

To remove the break point click and drag it away from the gutter

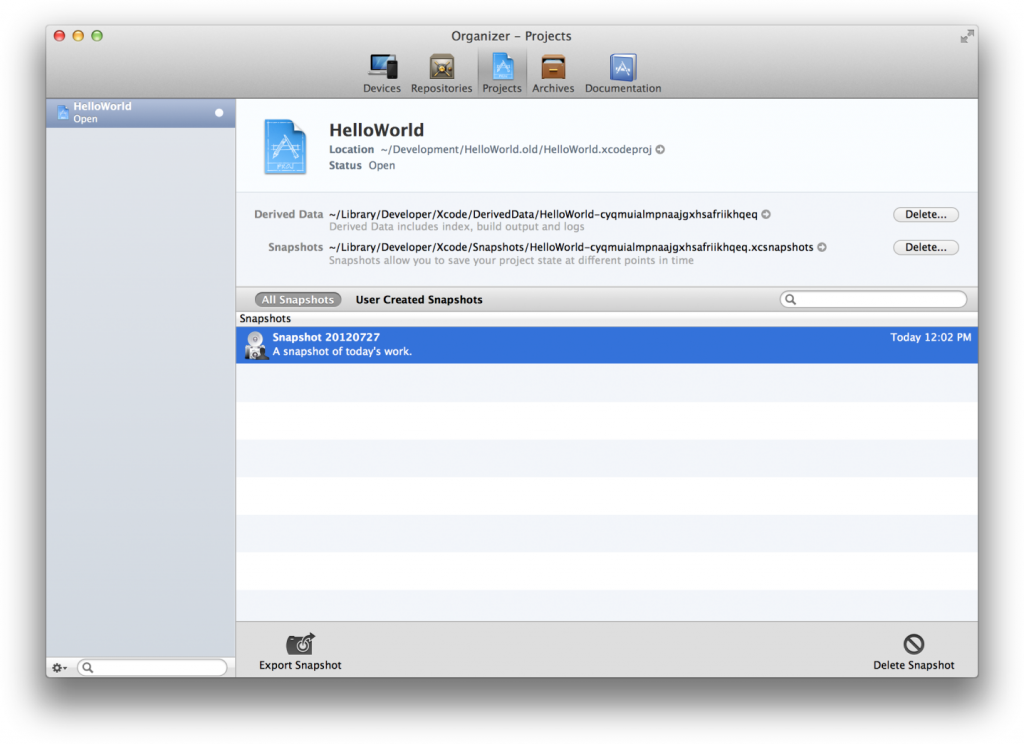
Xcode can create snapshots to store multiple versions of your app in case you make a modification that stops your app working, or you accidentally delete your source code
To manually create a snapshot
To see the snapshots

Xcode also supports the Git and Subversion source control management systems (SCM) to coordinate work among multiple developers.
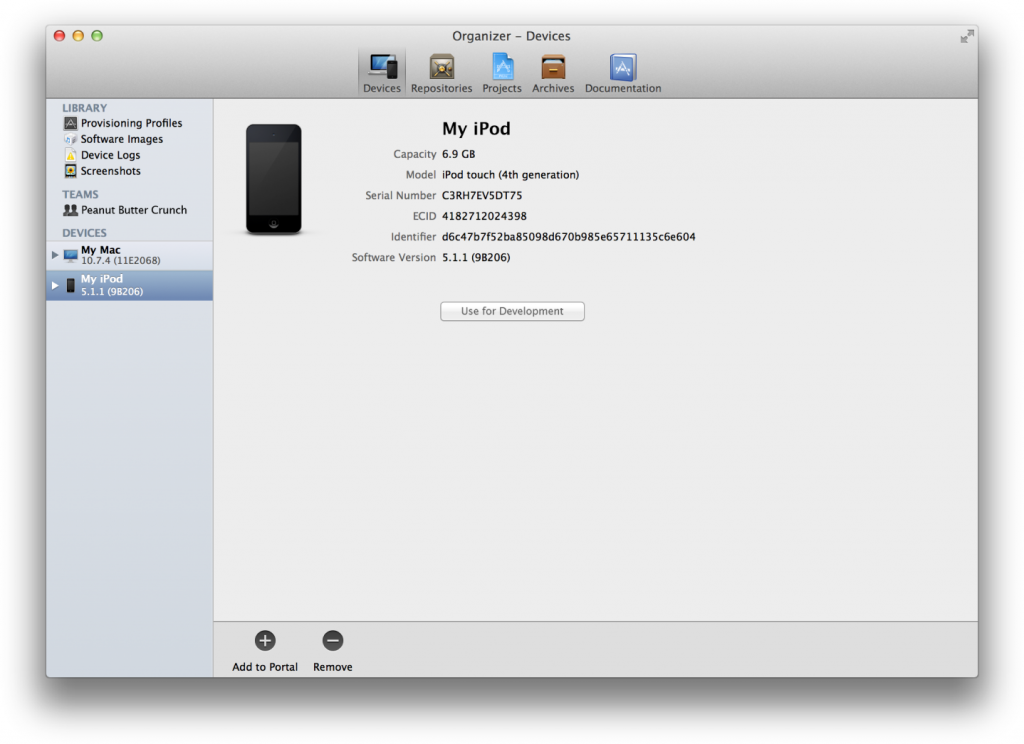
In the prior parts of the series we have created a simple iOS application and tested it in the iOS Simulator. The real gratification comes when we can see our own app on a real device, an iPhone, iPod or iPad. In this article we will deploy the app to an Apple device.
You have to apply for a developer account to be able to deploy your app to an Apple device. The subscription fee is $99 + tax per year.
To open a developer account go to developer.apple.com
Once you receive the iOS Developer Program activation code via email you are ready to deploy the app to a real device.
The email contains an activation code, that is also a link to activate your account. Once you activated the account wait 5 minutes before trying to set up your device in Xcode. The Apple system needs some time to recognize the account activation.


You may get the following error message:
“Code Signing Error. A valid provisioning profile matching the application’s Identifier … could not be found”
Follow the steps in the answer at http://stackoverflow.com/questions/16155613/a-valid-provisioning-profile-matching-the-applications-identifier-could-not-be
In this article we will make our application work. We already created a simple application and added a Text field, a Label and a Button to the view. We created connections between the user interface elements and the View Controller.
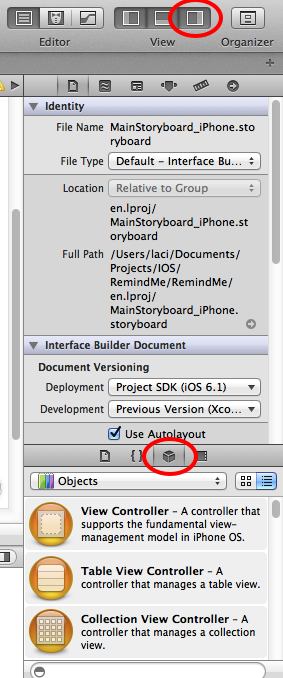
To make more room to work, close the Utilities area by clicking the Utilities button in the View group in the upper right corner of the screen or in the View -> Utilities menu click Hide Utilities
To be able to work with the data entered into the text field we have to create a property to store it and make it available for other processes. The property is a placeholder where we store values.
ViewController.h@property (copy, nonatomic) NSString *userName;
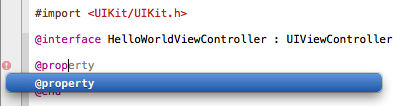
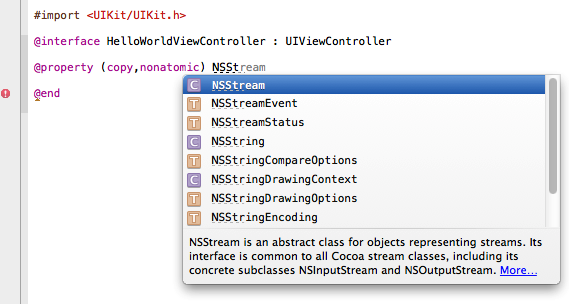
You can copy the text into the editor, but if you choose to type it, Xcode will help you to complete the words. Just hit Return to accept the suggestions.

As you continue to type Xcode will show selection lists to help you. Use the arrow keys to select the appropriate item and press Return.

In the previous article, Part 2,we already connected the button to the controller, now we will tell the controller what to do when the user clicks the button.
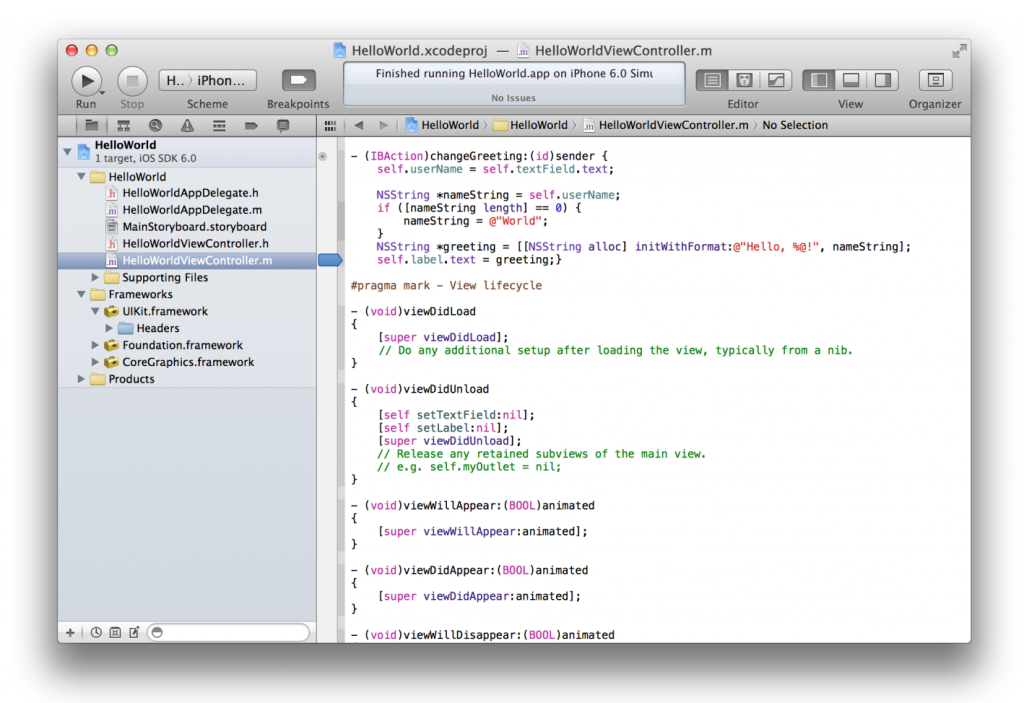
- (IBAction)changeGreeting:(id)sender {
self.userName = self.textField.text;
NSString *nameString = self.userName;
if ([nameString length] == 0) {
nameString = @"World";
}
NSString *greeting = [[NSString alloc] initWithFormat:@"Hello, %@!", nameString];
self.label.text = greeting;
}
You can run your app now to make sure all parts are correct, but it is not done yet.
The text field cannot close the keyboard, but it can ask the View Controller to act in behalf of it, so we will delegate the work to the View Controller
- (BOOL)textFieldShouldReturn:(UITextField *)theTextField {
if (theTextField == self.textField) {
[theTextField resignFirstResponder];
}
return YES;
}
In the method the resignFirstResponder instruction will close the keyboard.
<UITextFieldDelegate>@interface HelloWorldViewController : UIViewController <UITextFieldDelegate>
If there is already something between the < and > signs, just add ,UITextFieldDelegate starting with a comma (,) between the < and > signs.
The application should behave as you expect it:
Congratulations, you just created your first working iPhone, iPod, iPad app!