When the ASP.NET Core MVC web application starts, reads the name of the environment for an environment variable of the host computer. The compiled application contains the configuration for all supported environments, making possible to build and deploy the same artifact in every environment.
If the ASPNETCORE_ENVIRONMENT environment variable is not defined, the Production environment settings are loaded.
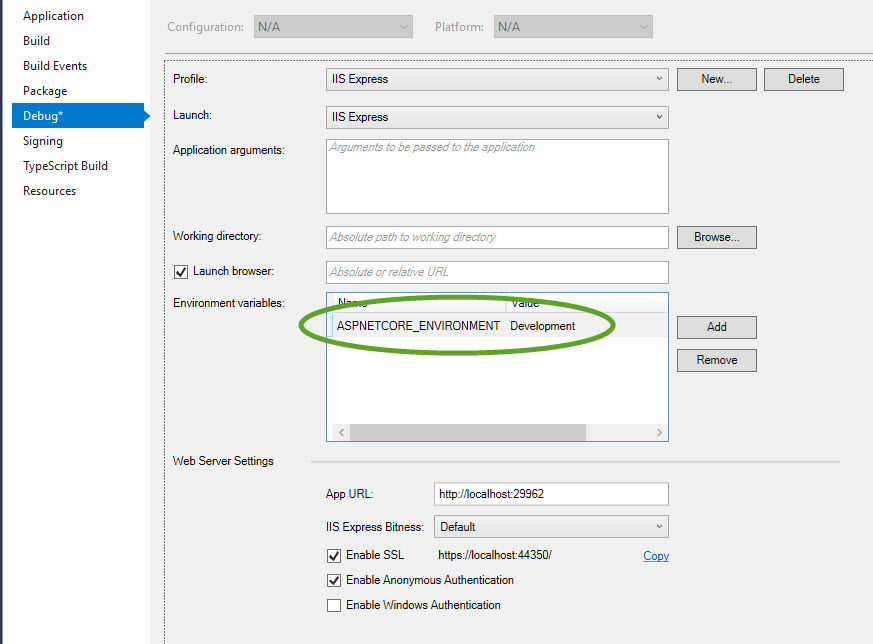
In Visual Studio the web application project sets the value on the Debug tab.

To set the environment on the server
Windows
To set the value globally that is preserved after restart
Command prompt
- Open the command prompt window and execute
setx ASPNETCORE_ENVIRONMENT Development /M
PowerShell
- Open a PowerShell window and execute
[Environment]::SetEnvironmentVariable("ASPNETCORE_ENVIRONMENT", "Development", "Machine")
macOS
- Add to the .bashrc or .bash_profile file
export ASPNETCORE_ENVIRONMENT=Development
Configure the ASP.NET Core MVC web application
Create the environment-specific appsettings.json files
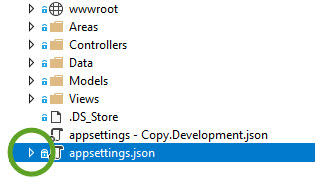
- In the web application project click the arrow next to the appsettings.json file to reveal the Development configuration file

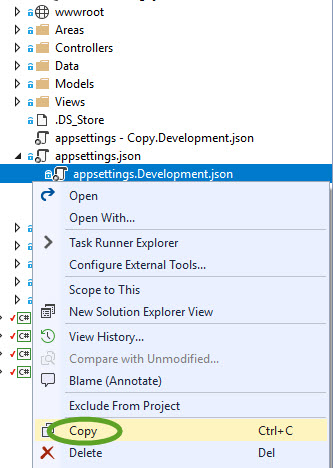
- Right-click the appsettings.Development.json file and select Copy

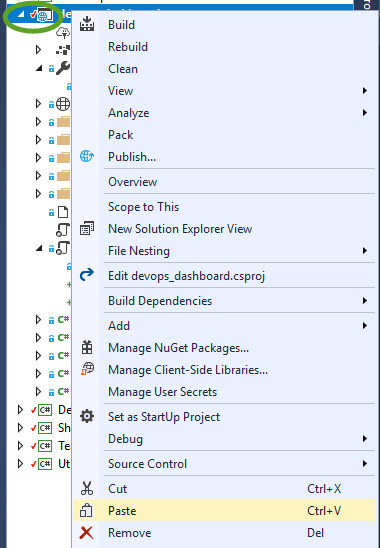
- Right click the web application project and select Paste

- Rename the appsettings – Copy.Development.json file to appsettings.Production.json

- The file will automatically move under the appsettings.json file

Edit the configuration files
- Open the appsettings.Production.json file and add the connection string
{ "ConnectionStrings": { "DefaultConnection": "Server=MY_DATABASE_URL;Database=MY_DATABASE_NAME;Username=MY_USERNAME;Password=MY_PASSWORD" } }