Next.js is a framework based on React to build a “full stack” dynamic web application with routing and data handling capability. React provides the page components on top of HTML and JavaScript, Next.js routes between pages, and displays and modifies the data in a database.
Configure the development environment
- Install npm
- Make sure npx is available on your workstation
npx comes with npm 5.2 and higher
Create the Next.js web application
Create the web site skeleton
- Create a parent directory for the project
- Execute in the terminal
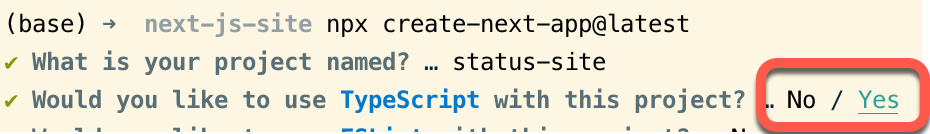
npx create-next-app@latest- To select between the options in iTerm use the left and right arrow key on the keyboard

- To select between the options in iTerm use the left and right arrow key on the keyboard
Start the development server
- Step into the web application directory
cd MY_PROJECT_NAME - Start the server
npm run dev - Navigate to http://localhost:3000 to view the site
Source control
When we created the Next.js application above, it created a .gitignore file and initialized the Git repository in the root of the web site. If you want to place more folders in the Git repository, like Terraform files to create cloud resources, the Next.js application will not be in the root of the repository anymore. As some of the entries in the .gitignore file refer to the root with the leading slash, Git will not ignore large libraries.
- Move the .gitignore file from the web application directory to the higher level where you want to initialize the Git repository
- Delete the .git directory in the web application folder
- Navigate to the root directory of the Git repository
- Open the .gitignore file and remove the leading slashes from the following lines, because the Next.js application is not in the root of the repository anymore
/node_modules/.pnp/coverage/.next//out//build
Environment variables
.env
Next.js now supports the .env file to declare environment variables during development
Environment variables in the browser
If the environment variable name starts with NEXT_PUBLIC_ the variable is available for the JavaScript code in the browser via process.env instruction:
console.log('Version', process.env.NEXT_PUBLIC_VERSION);Building forms
For more information see https://nextjs.org/docs/guides/building-forms