Visual Studio Code is the preferred text editor for most developers on Mac and Windows workstations.
To debug code in Visual Studio Code
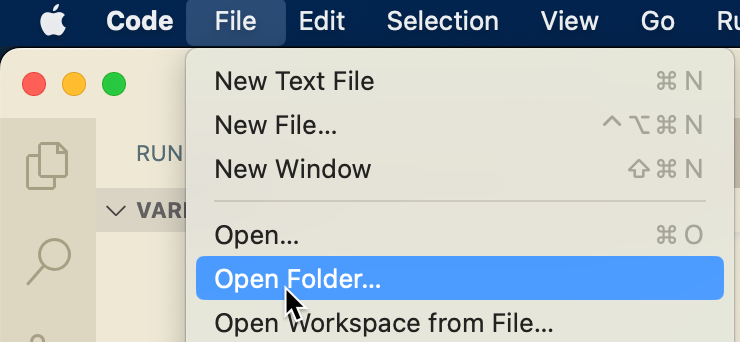
Create the Debug Configuration
- Open a folder using File -> Open Folder…. The configuration will be tied to his folder, to use it again we need to open the same folder.

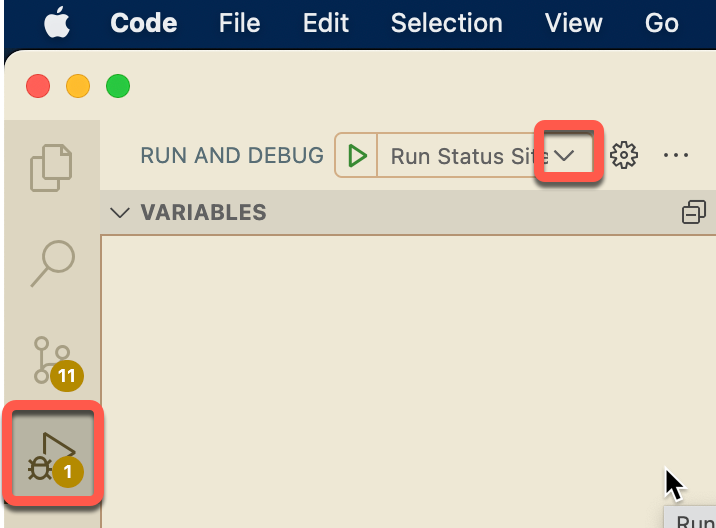
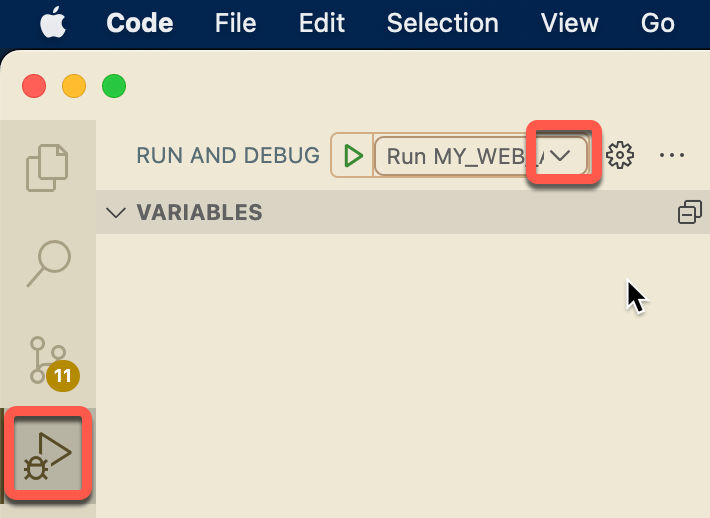
- On the left side select the Debug button and click the down arrow next to the RUN AND DEBUG drop down

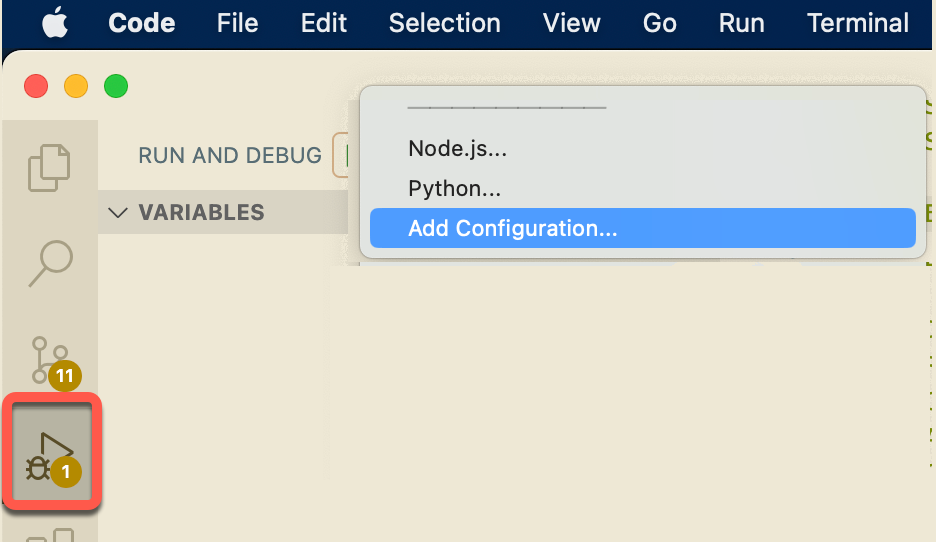
- Select the Add Configuration option

- Add a configuration to the launch.json file
For Node.js React Remix web site
"configurations": [
{
"name": "Run MY_WEB_APP with npm run dev",
"command": "npm run dev",
"request": "launch",
"type": "node-terminal",
"cwd": "/THE_WEB_APP_DIRECTORY_PATH"
},
...
]Start debugging
To run a configured application in debug mode
- Open the same folder you used to create the Debug Configuration
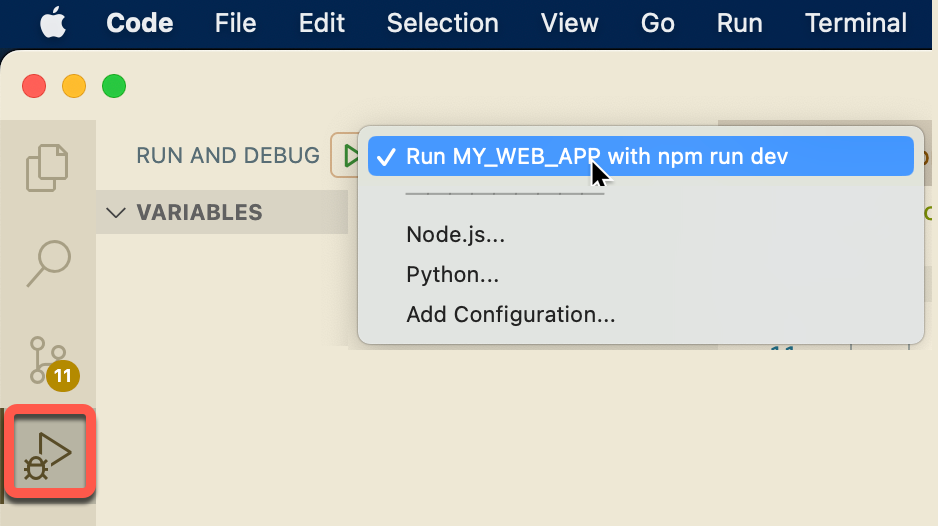
- On the Debug tab click the down arrow next to the RUN AND DEBUG drop down

- Select the Debug Configuration

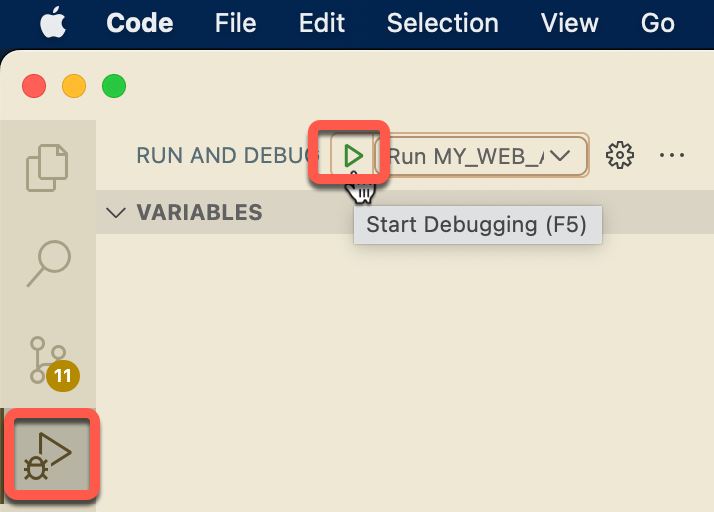
- Click the Start Debugging arrow

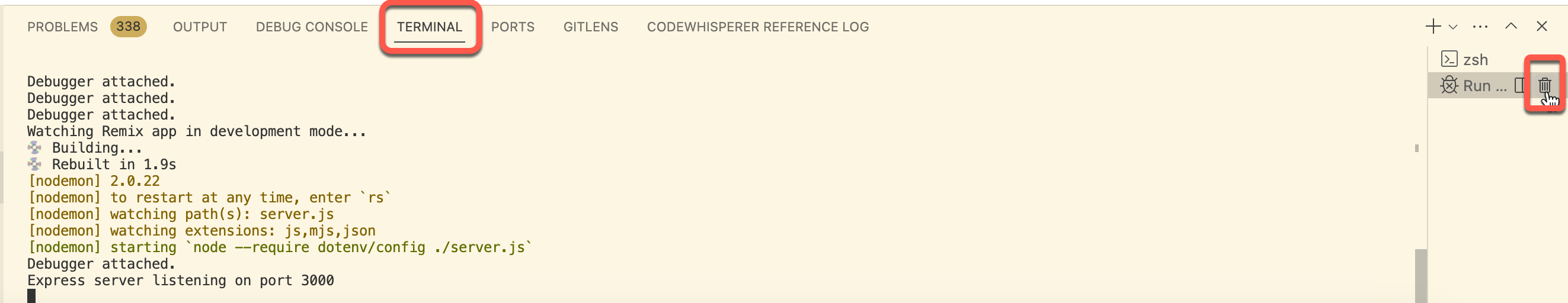
Stop debugging
To stop the debugging process
- On the Terminal tab hover above the running Debug Configuration item and click the trash can icon