When you develop a SOAP web service in Visual Studio 2013 the IDE uses IIS Express for testing. To set up Windows authentication in IIS Express follow the steps below:
Create a Local Security Group on your computer
- Right click Computer and select Manage
- On the left side expand Local Users and Groups
- Right click the Groups folder and select New Group…
- Create a group with the name WebserviceUsers for the users of the web service
- Right click the Users folder and select New User…
- Create a user and add it to the WebserviceUsers security group
Add the following lines to the <system.web> section of the Web.config file of your web service application
<authentication mode=”Windows”/>
<authorization>
<allow roles=”WebserviceUsers”/>
<deny users=”*”/>
</authorization>
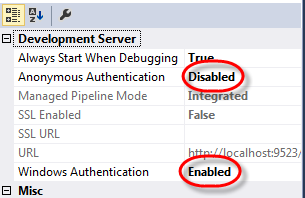
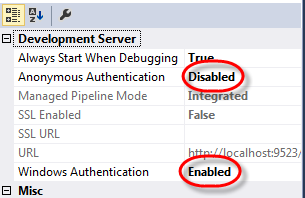
Set up IIS Express for Windows authentication
- Select the web service project in the Solution Explorer
- In the View menu select Properties Window
- Disable Anonymous Authentication and enable Windows Authentication

In the caller application call the web service with user name and password
- Add the following lines to your class to supply the credentials
private Webservice.Service _Webservice = new Service();
// Constructor
public Business() {
string webserviceUrl = "Webservice_Url";
string webserviceUserName = "Webservice_UserName";
string webservicePassword = "Webservice_Password";
_Webservice.Url = webserviceUrl;
ICredentials credentials = new NetworkCredential(webserviceUserName, webservicePassword);
_Webservice.Credentials = credentials;
}