To change a Git commit message after the commit has been pushed
- Open a terminal in the repository folder
- Use the interactive rebase command to retrieve the specified number of recent commit messages
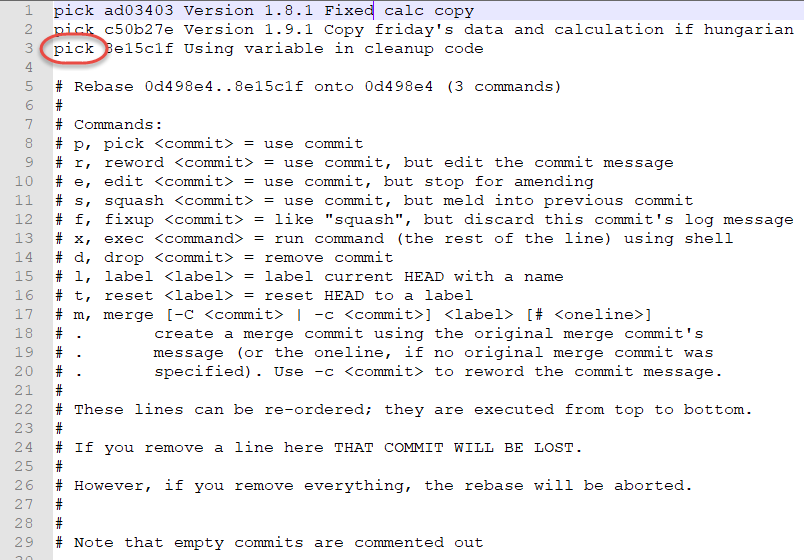
git rebase -i HEAD~3- The list of the recent commits appears in your default text editor

- Replace the word pick with reword in the lines you want to change, save and close the file.
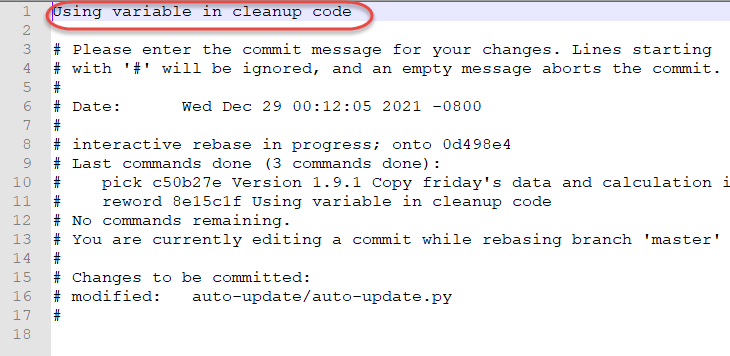
- A new text file opens for each selected commit message. Edit the messages, save and close the files.

- Safe force push the updated commits with
git push --force-with-leaseThis command will abort if there was a change in the repository since the original commit.